Disini saya sudah buat se-simple mungkin yah gaes alias tidak menggunakan databasenya karena sangat tidak diperlukan kalau hanya untuk membuat kalkulator seperti ini. Untuk web servernya bisa terserah kalian. Saya biasa menggunakan AppServ versi apa saja pakai XAMPP juga bisa gaes. Kalian juga bisa mempercantik designnya dengan CSS.
Baiklah langsung saja kita mulai. Ikutilah sesuai dengan yang saya minta:
- Pertama-tama sekali, kita siapkan new folder bernama terserah kalian. Kalo saya Folder_Kalkulator. Simpan di drive C:\AppServ\www (bila menggunakan AppServ).
- Buka editor text seperti DreamWeaver atau bisa juga menggunakan Notepad++ dll, lalu paste-kan koding yang sudah saya berikan berikut ini:
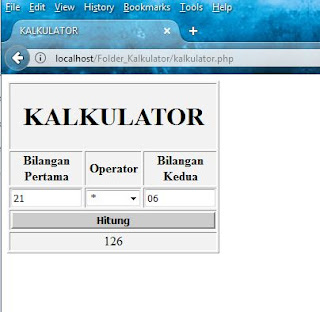
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>KALKULATOR</title></head><body><?php echo "<form action='' method='post' name='thisform'> <table border='1' bordercolor='#fff' bgcolor='#F2F2F2'> <tr> <th colspan='3' align='center'><h1>KALKULATOR</h1></th> </tr> <tr align='center'> <th width='30px'>Bilangan Pertama</th> <th>Operator</th> <th width='30px'>Bilangan Kedua</th></th> </tr> <tr> <td><input type='text' name='bil1' size='10'></td> <td> <select name='operator'> <option>.:Pilih:.</option> <option value='+'>+</option> <option value='-'>-</option> <option value='*'>*</option> <option value='/'>/</option> </select> </td> <td><input type='text' name='bil2' size='10'></td> </tr> <tr> <td colspan='3'> <button style='background-color: #ccc; color: #000; width: 100%;' type='submit' name='thisform' width='40px'><b>Hitung</b></button> </td> </tr> <tr> <td colspan='3' align='center'>"; //<Open> source code hasil hitungan if(isset($_POST['thisform'])) { $bil1 = $_POST['bil1']; $bil2 = $_POST['bil2']; $operator = $_POST['operator']; if($operator == '+'){ echo $hasil = $bil1+$bil2; } else if($operator == '-'){ echo $hasil = $bil1-$bil2; } else if($operator == '*'){ echo $hasil = $bil1*$bil2; } else if($operator == '/'){ echo $hasil = $bil1/$bil2; } } //<End> source code hasil hitungan echo " </td> </tr> </table></form>";?></body></html> - Simpan dalam format kalkulator.php
- Semoga berhasil gaes :D Cukup mudah kan?
Ok gaes cukup sekian cara membuat kalkulatornya ya. Terima Kasih sudah mengunjungi blog wika. Bila terdapat kekurangan mohon dimaklumi dan bila terdapat kesalahan ditunggu Kritik dan Sarannya :).




No comments:
Post a Comment
Harap Sopan ;)